13. Управление ресурсами узла
Едва ли можно поставить под сомнение утверждение о том, что страницы тематического узла или фирменного сайта должны быть выполнены в одном стиле или, как сейчас иногда говорят, формате. Можно предположить, что те немногие удачные исключения из этого правила, которые можно найти в Сети, сознательно используют видимую оформительскую разностильность как хорошо продуманный стилевой прием, мастерский дизайнерский ход.
Материальную основу любого художественного стиля составляют рисунки, цвета, анимационные ролики, шаблоны, сценарии и другие объекты, которые разрешается размещать на гипертекстовых страницах. При разработке большого проекта Интернета эти объекты должны быть объявлены общими для разных страниц и документов узла.
В четвертой версии редактора появилась удачная новинка — панель Assets (Ресурсы), предназначенная для ведения общего стилевого хозяйства. На эту панель можно помещать объекты, находящиеся в коллективном пользовании. Она располагает удобными средствами для сортировки, классификации, вставки и обмена между различными проектами. Перечислим все типы объектов, которые можно обрабатывать при помощи этой панели:
![]() В
документации программы и в интерактивной справочной системе термин assets часто
применяется расширительно. Так иногда называют разные объекты, которые не входят
в область действия этого средства управления. Приведенный список дает исчерпывающий
перечень объектов, который могут быть обработаны при помощи инструментов палитры
ресурсов.
В
документации программы и в интерактивной справочной системе термин assets часто
применяется расширительно. Так иногда называют разные объекты, которые не входят
в область действия этого средства управления. Приведенный список дает исчерпывающий
перечень объектов, который могут быть обработаны при помощи инструментов палитры
ресурсов.
Для пополнения палитры ресурсов могут быть использованы самые pазличные внутренние и внешние источники. Можно брать объекты, paсположенные на страницах данного узла, и заимствовать их на сайтах сторонних производителей.
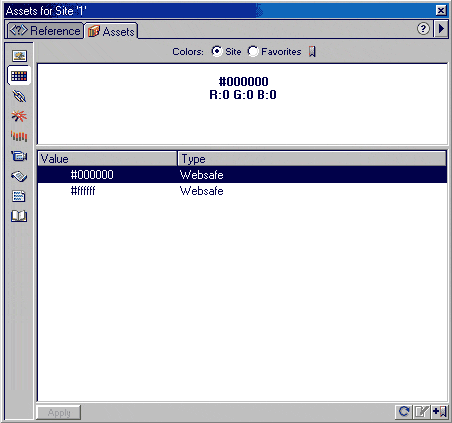
Чтобы вывести палитру на экран, надо дать команду Window > Assets (Окно> Ресурсы) или нажать клавишу F11. Внешний вид панели показан на рис. 13.1 I

Рис. 13.1. Палитра Assets
Перед выводом палитры на экран выполняется чтение кэш-памяти узла, поэтому иногда визуализация выполняется с некоторой задержкой.
![]() Панель
ресурсов доступна только после создания сайта с локальным кэшем.
Панель
ресурсов доступна только после создания сайта с локальным кэшем.
Палитра ресурсов устроена по принципу обычной двухмерной таблицы. Роль столбцов в ней играют категории Site (Сайт) и Favorites (Избранное), строкам соответствуют типы объектов. В раздел Site (Сайт) входят все объекты данного типа, используемые на страницах узла. Второй раздел образуют наиболее ценные, по мнению авторов проекта, объекты. Отображением содержимого палитры управляют кнопки категорий, расположенные в третьей строке окна, и кнопки типов объектов, составляющие первый столбец.
В нижней части палитры приводится список имен объектов данного подкласса с указанием их основных атрибутов. В верхней части отображается изображение или кодовое обозначение (для ссылок или сценариев) выбранного элемента палитры. Треугольная кнопка, расположенная справа во второй строке палитры, предназначена для вызова меню. Рассмотрим команды этого меню.
Эти команды доступны для всех типов ресурсов. Для отдельных категорий объектов список команд меню может расширяться. Команды Insert (Вставка), Edit (Правка), Refresh Site List (Обновить список ресурсов), Add to Favorites (Добавить в избранное) продублированы кнопками быстрого запуска, расположенными в нижней части палитры.
Большую часть объектов палитры Assets (Ресурсы), можно разместить на гипертекстовой странице методом перетаскивания или щелчком на кнопке Insert (Вставка). Все операции такого сорта выполняются только тогда, когда целевая страница находится в режиме планировки (Design View). Рассмотрим последовательность действий более подробно.
Вставка цвета и ссылок имеет небольшие отличия. Если цвет просто перетащить из палитры и бросить в окно документа, то данный тон задается для всех символов, вводимых в позиции вставки.
Есть еще один вариант выполнения операции, который в равной степени подойдет и для применения цвета, и для вставки ссылки.
![]() Имена
объектов, представленных в палитре ресурсов, совпадают с именами файлов, цвета
обозначаются шестнадцатеричными кодами, а названия гипертекстовых ссылок —
это их содержимое. По умолчанию объекты упорядочиваются по алфавиту. Названия
столбцов палитры, в которых приводятся атрибуты объектов, — критерии, по которым
содержимое палитры можно сортировать. Чтобы выполнить сортировку по такому
критерию, надо просто щелкнуть на заголовке столбца.
Имена
объектов, представленных в палитре ресурсов, совпадают с именами файлов, цвета
обозначаются шестнадцатеричными кодами, а названия гипертекстовых ссылок —
это их содержимое. По умолчанию объекты упорядочиваются по алфавиту. Названия
столбцов палитры, в которых приводятся атрибуты объектов, — критерии, по которым
содержимое палитры можно сортировать. Чтобы выполнить сортировку по такому
критерию, надо просто щелкнуть на заголовке столбца.
Объекты, которые хранит палитра ресурсов, разрешается редактировать. Начальная операция любого процесса редактирования — это выбор объекта. Для выбора элементов палитры применяется стандартная техника операционной системы Windows:
С каждым типом ресурсов связано некоторое программное средство, при помощи которого можно выполнить надлежащее редактирование объектов этого вида. Для рисунков это внешний графический редактор, например Fireworks, шаблоны редактируются в самой программе Dreamweaver, внести правки в описание цветов и ссылок можно средствами палитры ресурсов (только для категории Favorites).
Внесение изменений в объект палитры Assets (Ресурсы) выполняется следующим образом.
Палитра Assets (Ресурсы) располагает командой, которая способна определить местонахождение любого объекта, зарегистрированного в палитре. Для построения больших узлов нередко используются сотни, а то и тысячи объектов разного типа. Web-дизайнеры, которым часто приходится обмениваться объектами между крупномасштабными сайтами, способны оценить эту команду по достоинству.
Палитра отображает ресурсы активного узла. Активным считается узел, к которому принадлежит открытый документ.
![]() Сайты,
которые отображаются в Диспетчере узла и палитре ресурсов, могут быть разными.
Названия активных узлов выводятся в строках заголовка этих средств управления
программы Dreamweaver.
Сайты,
которые отображаются в Диспетчере узла и палитре ресурсов, могут быть разными.
Названия активных узлов выводятся в строках заголовка этих средств управления
программы Dreamweaver.
Определить местонахождение файла объекта, зарегистрированного в палитре, можно так.
Любой способ выдачи этой команды приводит к одинаковым последствиям, Будет открыт требуемый сайт, и на правой панели Диспетчера узла программа найдет и выберет искомый объект.
![]() Команда
Locate in Site (Найти на сайте) ищет файл, который хранит объект, а не файлы,
которые его используют.
Команда
Locate in Site (Найти на сайте) ищет файл, который хранит объект, а не файлы,
которые его используют.
Передать копию объекта, зарегистрированного в палитре ресурсов, из одного сайта в другой можно следующим образом.
![]() Копируемые
цвета и ссылки заносятся в категорию Favorites (Избранное) палитры ресурсов
узла назначения.
Копируемые
цвета и ссылки заносятся в категорию Favorites (Избранное) палитры ресурсов
узла назначения.
13.4. Раздел Favorites (Избранное)
Палитра ресурсов состоит из двух разделов: Site (Сайт) и Favorites (Избранное) В первом из них отображаются все ресурсы узла. На страницах больших узлов могут быть использованы тысячи различных объектов: рисунков, ссылок, роликов, цветов. Ориентироваться в хранилище таких масштабов становится затруднительно. В раздел Favorites (Избранное) можно внести самые ходовые ресурсы узла. Более того, пользователь имеет возможность завести в этом разделе палитры любое количество папок, выбрать для них удобные имена и рассортировать самые нужные ресурсы по этим хранилищам.
![]() Папки
раздела Favorites (Избранное) являются виртуальными. В виде реальных каталогов
они не существуют. Программа Dreamweaver создает их как логические разделы
палитры ресурсов.
Папки
раздела Favorites (Избранное) являются виртуальными. В виде реальных каталогов
они не существуют. Программа Dreamweaver создает их как логические разделы
палитры ресурсов.
Внести ресурс в категорию Favorites (Избранное) можно так.
Любой метод выдачи команды приводит к одинаковым результатам. Выбранные объекты становятся зарегистрированными ресурсами категории Favorites (Избранное).
![]() Для
шаблонов и библиотечных элементов категория Favorites (Избранное) недоступна.
Для
шаблонов и библиотечных элементов категория Favorites (Избранное) недоступна.
Любой объект, занесенный в раздел Favorites (Избранное), можно оттуда удалить. Для этого надо его выбрать и дать команду Remove from Favorites (Удалить из избранного).
Приемы создания новых папок раздела Favorites (Избранное) почти не отличаются от стандартной техники, принятой для этих целей в системе Windows.
Расположение папок внутри раздела можно изменить. Эта задача решается при помощи хорошо известного каждому пользователю операционной системы Windows метода перетаскивания.
![]() Созданные
описанным способом папки — это не реальные каталоги файловой системы. Они
представляют собой способ логического группирования ресурсов по тематическому
или иному признаку.
Созданные
описанным способом папки — это не реальные каталоги файловой системы. Они
представляют собой способ логического группирования ресурсов по тематическому
или иному признаку.
Объектам раздела Favorites (Избранное) разрешается присваивать псевдонимы. Это позволяет существенно упростить работу с содержимым палитры, поскольку вместо формально правильных, но часто трудно запоминаемых имен, объектам можно присвоить содержательные псевдонимы. Так, намного проще работать с цветом по имени, например цвет_фона, чем с формальным шестнадцатеричным описанием, чем-то вроде #OOFF32.
Присвоить объекту псевдоним можно так.
Библиотека — это один из способов хранения многократно используемых элементов дизайна гипертекстовых страниц: изображений, ссылок, отрывков текста и пр. Идея организации информации по принципу библиотечных хранилищ получила широкое признание в различных отраслях информатики. Библиотеки стандартных элементов используются текстовыми и графическими редакторами, системами автоматизированного проектирования и многими другими программами.
Базовая идея очень проста. Элементы документов, нужные многим разработчикам, заносятся в специально организованный депозитарий, где они доступны для использования в иных проектах. В системе Dreamweaver она реализована следующим образом. В библиотеку записывается фрагмент гипертекстовой разметки, соответствующей выбранному объекту или нескольким объектам, объявленным одним элементом хранения. Этот код дополняется ссылкой на базовый документ. Это требуется для того, чтобы учесть все будущие изменения родительской страницы и внести их в описание библиотечного элемента.
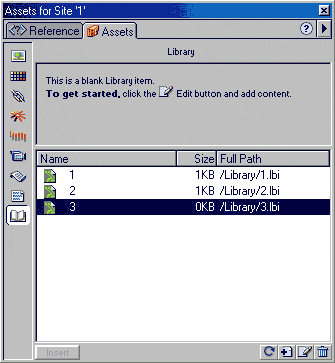
Программа Dreamweaver сохраняет библиотечные элементы в специальной папке Library, которая размещается непосредственно в корневой папке сайта. Каждый Web-узел имеет собственную библиотеку стандартных элементов и папку для ее хранения. В четвертой версии редактора библиотеки не имеют отдельной палитры, как это было в предыдущих изданиях программы. Для работы с ними используется специальный раздел палитры Assets (Ресурсы), показанный на рис. 13.2. Большая часть работ по управлению библиотеками выполняется при помощи команд палитры ресурсов. В частности, общая для всех ее разделов команда Copy to Site (Копировать на сайт) реализует обмен элементами между разными сайтами.

Рис. 13.2. Библиотечный раздел палитры Assets
Назовем ключевые особенности библиотек в программе Dreamweaver.
Создание библиотечных элементов
Любой элемент или сочетание элементов, расположенное в области действия дескриптора <body>, может быть занесено в библиотеку, в том числе таблицы, формы, апплеты, изображения, объекты ActiveX, навигационные средства и пр.
Каждый библиотечный элемент на страницах гипертекстового документа помечается светло-желтым цветом. Это сделано для того, чтобы отличить каталогизированные объекты от обычных.
Чтобы изменить тон выделения библиотечных элементов или убрать его совсем, откройте диалоговое окно с основными настройками программы, перейдите в раздел Highlighting (Выделение) и внесите необходимые изменения в поле Library Items (Библиотечные элементы).
![]() Каждый
библиотечный элемент хранится в отдельном файле с расширением .LBI в каталоге
Library, который является дочерним каталогом корневого каталога сайта.
Каждый
библиотечный элемент хранится в отдельном файле с расширением .LBI в каталоге
Library, который является дочерним каталогом корневого каталога сайта.
Вставка библиотечных элементов
Объекты, зарегистрированные в библиотеке, можно размещать на любых страницах данного узла, причем в неограниченном количестве на любых допустимых для данного типа объектов позициях.
Техника размещения объектов на гипертекстовых страницах очень проста.
Среди множества способов выдачи команды вставки отметим метод перетаскивания. Объекты из библиотеки можно размещать на гипертекстовых страницах простым перетаскиванием.
![]() Чтобы
вставить элемент и разорвать его связь с библиотекой, надо дать команду
вставки при нажатой клавише CTRL. Что дает такой способ вставки? Объект,
внедренный в документ, становится доступным для прямого редактирования.
Однако связь с библиотечным источником и возможность автоматического обновления
теряются.
Чтобы
вставить элемент и разорвать его связь с библиотекой, надо дать команду
вставки при нажатой клавише CTRL. Что дает такой способ вставки? Объект,
внедренный в документ, становится доступным для прямого редактирования.
Однако связь с библиотечным источником и возможность автоматического обновления
теряются.
Коды библиотечных элементов отличаются от стандартной гипертекстовой разметки. Рассмотрим следующий пример:
<!-- #Beginlibraryltem "/Library/подпись.lbi" -->font face-"Arid, Helvetica, sans-serif" со1ог="#000099">подпись</font><!-- #EndLibraryltem -->
Эта кодовый фрагмент описывает применение текстового библиотечного элемента с именем “подпись”. Строка /Library/подпись.lbi описывает расположение и название файла, который хранит данный объект.
Весь фрагмент заключается в специальный парный дескриптор
<!— #BeginLibraryltem —> <!— #EndLibraryltem —>
который оформлен как комментарий языка HTML. Содержимое дескрипторных скобок — это обычное для языка гипертекстовой разметки описание, состоящее из стандартных тегов и их атрибутов. Если в исходном тексте документа удалить эти псевдокомментарии, то связь с библиотечным источником разрывается и данный экземпляр становится обычным объектом.
Удаление элементов из библиотеки
Удаление единиц библиотечного хранения — это двухшаговый процесс. Сначала надо удалить отслуживший свое объект непосредственно из библиотеки. Затем все его применения на гипертекстовых страницах требуется сделать обычными редактируемыми объектами. Без второй операции программа Dreamweaver сохранит за такими объектами их библиотечный статус со всеми вытекающими из этого последствиями: блокировкой операций редактирования и маркировкой желтого цвета.
Удалить раздел библиотеки можно следующим образом.
Чтобы снять с объекта страницы статус экземпляра библиотечного элемента и придать ему обычную редактируемую форму, надо выбрать этот объект и в палитре Property Inspector (Инспектор свойств) щелкнуть на кнопке Detach from Original (Разорвать связь с оригиналом).
Переименование библиотечных разделов
Чтобы изменить имя библиотечного элемента, надо проделать следующую последовательность действий.

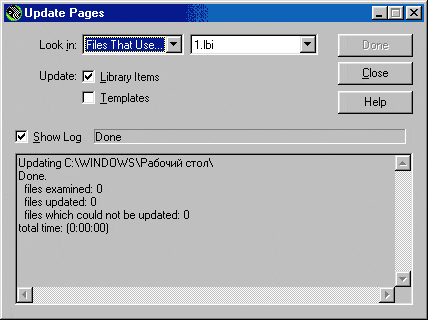
Puc. 13.3. Обновление файлов
не так много ситуаций, когда следует отказаться от обновления. Чтобы запустить процедуру обновления, надо щелкнуть на кнопке Update (Обновить). Чтобы отказаться от обновления, воспользуйтесь кнопкой Don't Update (He обновлять).
Редактирование библиотечных элементов
Ситуацию, когда созданный вариант библиотечного элемента является окончательным и не подлежит изменению, можно рассматривать как исключительную. Практика показывает, что любые, даже тщательно отработанные и проверенные объекты иногда требуют правки.
Отредактировать элемент библиотеки можно следующим образом.
![]() Существует
небольшое число ограничений на тип и свойства объектов, которые можно включать
в библиотеку и редактировать ее средствами. В этот короткий дискриминационный
список попадают временные диаграммы, динамические сценарии и иерархические
стилевые спецификации. Каждый их этих типов
объектов использует функции на языке JavaScript, которые размещаются в разделе
заголовков документа. Напомним, что в библиотеки разрешается включать кодовые
фрагменты только из тела документа — части, расположенной в области действия
дескриптора <body>. Это ограничение обходится при помощи шаблонов,
в которые можно включить любые функции и сценарии.
Существует
небольшое число ограничений на тип и свойства объектов, которые можно включать
в библиотеку и редактировать ее средствами. В этот короткий дискриминационный
список попадают временные диаграммы, динамические сценарии и иерархические
стилевые спецификации. Каждый их этих типов
объектов использует функции на языке JavaScript, которые размещаются в разделе
заголовков документа. Напомним, что в библиотеки разрешается включать кодовые
фрагменты только из тела документа — части, расположенной в области действия
дескриптора <body>. Это ограничение обходится при помощи шаблонов,
в которые можно включить любые функции и сценарии.
Программа Dreamweaver имеет в своем арсенале команду обновления, которая способна внести согласованные редакторские изменения сразу во все страницы узла. Это мощное средство способно существенно упростить процесс разработки и обслуживания больших узлов с высокой динамикой обновления.
Команда обновления может быть вызвана в двух различных ситуациях.
Первый способ отличается большим автоматизмом и меньшим числом доступных настроек. В этом случае команда обновления просматривает все страницы узла и меняет библиотечный элемент в соответствии с теми правками, которые внес в него автор.
Второй способ можно назвать обновлением “по требованию”. Его преимущества состоят в том, что громоздкую процедуру обновления пользователь может запустить в любой подходящий момент работы над сайтом, например после правки сразу нескольких элементов библиотеки.
Обновление текущей страницы выполняется командой Modify > Library > Update Current Page (Изменить > Библиотека > Обновить текущую страницу). В этом случае программе не требуется дополнительных указаний, поэтому никакие диалоговые окна не отображаются. Программа Dreamweaver просматривает страницу, сравнивает экземпляры элементов с библиотечными образцами и вносит все необходимые изменения.
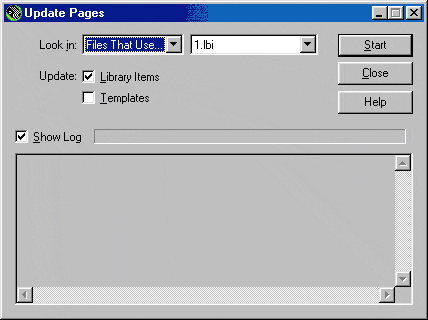
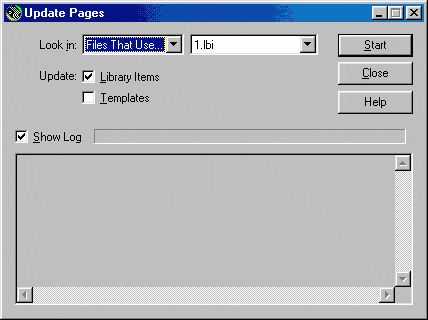
Обновление всех страниц узла выполняется следующим образом.

Рис. 13.4. Настройка процедуры обновления

Puc. 13.5. Отчет об обновлении
![]() Программа
Dreamweaver вносит необходимые изменения во
все страницы: и открытые, и закрытые.
Чтобы принять сделанные поправки, все
открытые страницы следует сохранить.
Программа
Dreamweaver вносит необходимые изменения во
все страницы: и открытые, и закрытые.
Чтобы принять сделанные поправки, все
открытые страницы следует сохранить.
Редактирование динамических сценариев
Динамические сценарии (behaviors) не могут храниться в библиотеке в чистом виде как самостоятельные объекты гипертекстовых страниц. Но программа разрешает заносить в библиотеку смешанные элементы: рисунки, текстовые фрагменты и пр., — с которыми связаны динамические сценарии. В этом случае на библиотечное хранение берутся сами объекты и ассоциированные с ними обработчики событий. Программа Dreamweaver не копирует в библиотечный файл описания программ на языке JavaScript. После вставки такого объекта из библиотеки программа автоматически размещает весь необходимый программный код в заголовочной части документа (если его там не было).
Как поступать в тех случаях, когда требуется изменить программную часть сценария? Программа располагает для этого специальными средствами. Надо поместить объект на страницу, разрешить его редактирование, внести все необходимые правки в программную часть, а затем выполнить команду восстановления библиотечных элементов.
Рассмотрим эту процедуру более подробно.
13.6. Включения стороны сервера
Все больше страниц Интернета строится с расчетом на динамическое обновление контента. Это обновление может заключаться в простом изменении даты, счетчика посещений или курса валюты. Задачи такого уровня сложности решаются средствами, которыми располагают язык гипертекстовой разметки и языки сценариев. Динамическое изменение информационного наполнения узла может означать и развитую интерактивность, связь с распределенной базой данных и переверстку гипертекстовых страниц “на лету”. Для поддержки таких возможностей классического языка HTML недостаточно: здесь требуются специальные технологии и мощные инструменты.
Во всемирной Сети получили распространение несколько различных технологий поддержки динамических узлов, наиболее распространенные из них — SSI {Server Side Include, включения стороны сервера), CGI (Common Gateway Interface, общий шлюзовой интерфейс), ASP (Active Sever Pages, активные серверные страницы).
Включения стороны сервера, или, как иногда называют этот метод, вставки на уровне сервера, — это простейшая и самая старая технология создания и поддержки динамически обновляемых страниц. Ее возможности ограничиваются вставкой внутрь одного файла HTML содержимого другого файла.
Суть технологии проста. На исходной гипертекстовой странице размещаются специальные предписания, требующие выполнить вставку внешних файлов. Сервер, обрабатывая такую страницу, выполняет положенные замены и пересылает программе просмотра, работающей на клиентском компьютере, документ, собранный в полном соответствии с инструкциями SSI.
Файлы, требующие препроцессорной обработки, получают характерное расширение, по которым сервер легко отличает их от обычных документов HTML. Обычно в качестве таких расширений используются .SHTM, .SHTML или .INC. Включениями стороны сервера могут быть объявлены любые объекты, которые в принципе разрешается размещать на гипертекстовых страницах: рисунки, программные коды, формы и многое другое.
Чтобы корректно собрать документ HTML, в его состав следует включить специальные инструкции, которые описывают тип, расположение вставки и условия ее размещения в документе. Например, подобная инструкции может иметь такой вид:
<!--#include file="insert.htm"-->
Эта директива предписывает включить в состав документа содержимое файла insert.htm. Его имя задано в относительной системе адресации; за точку отсчета принято положение собираемого документа.
Следующий фрагмент показывает пример оформления вставки графического файла, причем его адрес относительно корневой папки узла:
<!—#inciude virtual="/www/pictures/image.gif"—>
Если на странице HTML требуется вывести текущую дату, то в любое место тела документа можно поместить следующую директиву:
<!—#echo var="DATE_LOCAL"—>
Инструкции SSI оформляются как обычные комментарии HTML Программы просмотра просто игнорируют коды этого типа, а серверы обрабатывают их в полном соответствии со спецификацией.
Одним из существенных преимуществ технологии включений стороны сервера можно считать возможность получать динамическую информацию о состоянии сервера. Эти задачи выполняют так называемые переменные окружения. Через них можно, например, передать в документ дату последнего обновления некоторого файла, его адрес URL и другую информацию.
В таблице 13.1 приведены некоторые инструкции SSI и их модификаторы.
Таблица 13.1. Директивы SSI
|
Директива
|
Атрибуты
|
Описание
|
|
<! — #config — >
|
errmsg, sizefmt, timefmt и пр.
|
Настройка сообщений об ошибках
|
|
<! — #echo — >
|
var или переменные окружения
|
Возврат специфических значений
|
|
<! — #ехес — >
|
cmd или cgi
|
Выполнение системных команд или программ CGI
|
|
<! — #flastmode — >
|
file или virtual
|
Вывод даты последнего изменения файла
|
|
<! — #fsize — >
|
file или virtual
|
Вывод размера файла
|
|
<! — #include — >
|
File или virtual
|
Вставка содержимого указанного файла
|
Программы просмотра, по крайней мере, их текущие версии, не обладают способностью отображать гипертекстовые документы, содержащие включения стороны сервера. Чтобы увидеть страницу с включениями SSI в готовом виде, ее требуется загрузить на удаленный сервер или установить серверное программное обеспечение на локальный компьютер.
Есть еще одна Возможность получить представление об истинной планировке страницы, содержащей серверные включения. Программа Dreamweaver имеет специальные средства, позволяющие собрать такой документ и загрузить его смонтированную версию в программу просмотра.
Чтобы собрать и правильно отобразить в окне внешние серверные вставки, программа использует специальные трансляторы, которые имитируют работу сервера по сборке документа.
После выполнения команды на создание включения стороны сервера программа Dreamweaver размещает в теле основного документа ссылку на внешний файл. В окно документа редактор выводит собранную версию документа вместе с содержимым внешних файлов. Программа отображает внешние включения только для предварительного просмотра; их редактирование в окне документа запрещено. Для изменения объектов SSI требуется прямое редактирование файлов, в которых они сохранены.
Существует два типа серверных включений: Virtual (Виртуальное) и File (Файловое). Выбор одного из них зависит от типа серверного программного обеспечения.
Вставка объекта SSI выполняется следующим образом.
![]() Поскольку
включения стороны сервера могут быть
размещены только и пределах тела
документа, то есть в части, ограниченной
дескрипторной парой <body> </body>, на их
содержимое накладывается ряд
ограничений. Гипертекстовые вставки не
могут содержать дескрипторы <head>, <title>,
<meta> и <body>. Ввод подобных кодовых
фрагментов можно выполнить в любом
текстовом редакторе или даже при помощи
программы Dreamweaver. После создания объекта
SSI надо вызвать Инспектор кода (F10) и
удалить все запрещенные дескрипторы.
Поскольку
включения стороны сервера могут быть
размещены только и пределах тела
документа, то есть в части, ограниченной
дескрипторной парой <body> </body>, на их
содержимое накладывается ряд
ограничений. Гипертекстовые вставки не
могут содержать дескрипторы <head>, <title>,
<meta> и <body>. Ввод подобных кодовых
фрагментов можно выполнить в любом
текстовом редакторе или даже при помощи
программы Dreamweaver. После создания объекта
SSI надо вызвать Инспектор кода (F10) и
удалить все запрещенные дескрипторы.
Отредактировать серверную вставку можно следующим образом.
![]() При
помощи палитры Property Inspector (Инспектор свойств) можно не только открывать
серверные вставки для редактирования. Она имеет средства для изменения типа
вставки (virtual или file) и выбора другого целевого файла.
При
помощи палитры Property Inspector (Инспектор свойств) можно не только открывать
серверные вставки для редактирования. Она имеет средства для изменения типа
вставки (virtual или file) и выбора другого целевого файла.