8. Ссылки
Гипертекстом называется набор документов, связанных системой перекрестных ссылок — гиперсвязей, которые разрешают пользователю быстро пемещаться из одной части документа в другую или выполнять заданные управляющие инструкции. Структура даже самого сложного печатного текста с развитой системой разделов и рубрик представляет собой цепочку. Гиперсвязи позволяют снабдить документы более развитой, нелинейной структурой, что влечет за собой значительные изменения законов композиции таких изданий и способов общения с ними.
Гиперсвязи размывают границы документа. При реализации в Интернете документ — это уже не стопка страничек, объединенных общей обложкой. Если экстраполировать в будущее тенденции сегодняшнего дня, то можно предположить, что с развитием средств электронной коммуникации и по мере роста масштабов всемирной Сети технологическое определение документа будет вытеснено его содержательным толкованием. Определение виртуального документа будет основываться на таких свойствах, как внутренняя связность, однотипное построение и примерно однородное содержание фрагментов.
Концепция перекрестных связей не нова. По этому принципу построены, в частности, библиотечные каталоги и рубрикаторы, справочный аппарат сложных технических изданий и др., но полностью раскрыть свой потенциал они смогли только на основе новых технических решений — в электронных публикациях.
Перекрестная ссылка, или гиперссылка, состоит из двух частей. Первая, видимая, часть называется указателем или — реже — активной областью (зоной). Это публичная составляющая ссылки — она показывает, что данное место гипертекстового документа является не просто надписью или рисунком, а представляет гипертекстовую команду. Вторая составляющая, скрытая от непосредственного наблюдения, называется адресной частью ссылки или просто адресом (URL, адресом URL). Щелчок на указателе загружает в программу просмотра документ, расположенный по этому адресу, или выполняет связанную с ним гипертекстовую команду.
Активные области ссылок должны быть заметны для наблюдателя. В большей части программ просмотра текстовые указатели выделяются синим цветом и подчеркиванием, графические заключаются в рамку синего цвета. Эти установки принимаются по умолчанию и, если не вписываются в общий стиль оформления документа, могут быть изменены пользователем. Еще одним индикатором активной области ссылки является указатель мыши: при наведении на указатель ссылки он принимает форму “указующего перста”.
В языке HTML гипертекстовые ссылки записываются при помощи специального дескриптора <а>. Этот тег разрешается вставлять в любую часть документа, за исключением раздела заголовков. В стандарте языка гипертекстовой разметки упоминается о почти двух десятках атрибутов, уточняющих поведение этого дескриптора, но самым важным из них, безусловно, является параметр href. С его помощью записывается адресная часть гиперссылки. Так, следующий фрагмент кода задает ссылку на узел разработчика программы Dreamweaver:
<а href="http://www.macromedia.com">Caйт разработчика
программы Dreamweaver
</a>
В дескрипторные скобки заключен текстовый указатель гиперссылки, а значением атрибута href служит ее адресная часть.
Чтобы сделать указателем ссылки изображение, следует поместить в этот контейнер дескриптор, задающий положение рисунка, например:
<a href="http://www.macromedia.com">
<img src="image.gif"></a>
где файл image.gif служит графическим представлением ссылки.
Атрибут href является не только самой важной частью ссылки, но и самой изменчивой и сложной ее частью. Его значениями служат адреса файлов, которые допускают различные способы записи.
Напомним некоторые правила образования адресов. Подробно этот вопрос рассматривался в одном из начальных разделов книги, посвященном адресации в World Wide Web.
Способ, называемый абсолютном адресацией, требует для указания связанного документа записи его полного адреса URL. В общем случае такой адрес может быть весьма громоздким, поскольку должен включать в себя название протокола, имя сервера, путь по вложенным каталогам и подкаталогам, имя файла и ссылку на фрагмент. Например, адрес стартовой страницы сайта технической поддержки программы Dreamweaver имеет вид:
hltp://www.macromedia.com/support
/dreamweaver/contents.htm
Обычно этот способ адресации применяют для ссылки на документы, расположенные на удаленных серверах. Нет принципиальных ограничений и против использования абсолютных адресов в пределах одного локального сайта или сервера, но такой подход требует больших накладных расходов на запись и хранение длинных имен и не обладает достаточной устойчивостью. При смене доменного имени, вызванной, например, переносом сервера, структура абсолютных связей нарушается.
![]() Изображения,
расположенные на удаленном сервере и вставленные в документ при помощи абсолютной
адресации, не отображаются в окне документа (если их копия не записана на локальный
диск). Увидеть их можно только после загрузки документа в программу просмотра
в режиме on-line.
Изображения,
расположенные на удаленном сервере и вставленные в документ при помощи абсолютной
адресации, не отображаются в окне документа (если их копия не записана на локальный
диск). Увидеть их можно только после загрузки документа в программу просмотра
в режиме on-line.
В большинстве случаев вместо указания громоздких абсолютных адресов удобнее взять за начало отсчета текущий документ и от этой “реперной точки” задавать координаты связанных файлов. Такой способ называется документно-зависимой (document-relative) относительной адресацией. Его преимущества очевидны: общую часть адреса текущего и связанного документов в этом случае можно не записывать. Достаточно указать координаты связанного документа в древовидной структуре папок и файлов, корнем которой служит текущий документ:
Чтобы создать ссылку на документ, лежащий в другой ветви иерархической файловой системы, можно использовать символическое имя родительского каталога несколько раз подряд, разделяя его последовательные включения символом косой черты, например ../../images /picture.gif. В этом примере относительной адресации требуется подняться вверх в системе каталогов на два уровня, перейти вниз в каталог images и адресоваться к изображению picture.gif.
![]() Чтобы
гарантировать работоспособность относительных ссылок, надо обязательно сохранить
текущий документ. До его записи на диск программе неизвестна точка отсчета,
поэтому все ссылки с относительной адресацией представляются в виде file://.
При сохранении они преобразуются в стандартную форму.
Чтобы
гарантировать работоспособность относительных ссылок, надо обязательно сохранить
текущий документ. До его записи на диск программе неизвестна точка отсчета,
поэтому все ссылки с относительной адресацией представляются в виде file://.
При сохранении они преобразуются в стандартную форму.
Кроме лаконичности путевых имен файлов, метод относительной адресации имеет еще одно преимущество — определенную устойчивость. Представим себе фрагмент файловой системы, в каталогах которого хранятся файлы, связанные с гипертекстовым документом. Если, не меняя относительного положения файлов и каталогов, переместить этот фрагмент в любое другое место иерархической файловой системы, то все ссылки, заданные при помощи относительной адресации, сохранят свою работоспособность.
При нарушении внутренней координации, например после перемещения или переименования файла, требуется вмешательство пользователя и ручное обновление относительных адресов.
![]() Если
операции над файлами и каталогами выполнять при помощи диспетчера узла, программа
Dreamweaver самостоятельно внесет все необходимые коррективы в адреса и обновит
связи.
Если
операции над файлами и каталогами выполнять при помощи диспетчера узла, программа
Dreamweaver самостоятельно внесет все необходимые коррективы в адреса и обновит
связи.
Существует еще один вариант относительной адресации, в котором точкой отсчета служит корневой каталог сайта. Этот способ называется адресацией относительно корня (root-relative). Координаты файлов, записанные в этой системе, начинаются с символа косой черты, например /projects/images/ picture.gif. Во многих операционных системах (в частности в многочисленных клонах UNIX) эта литера означает корневой каталог файловой системы.
Преимущества этой системы адресации достаточно очевидны. При перемещении гипертекстового документа сохраняются адреса всех связанных файлов относительно корневого каталога сайта. Документно-зависимые адреса в этом случае пришлось бы корректировать.
Корневая относительная адресация проявляет свои лучшие стороны в процессе создания и администрирования сложных сайтов, распределенных по нескольким серверам и требующих постоянного сопровождения.
В программе Dreamweaver применение этого способа адресации имеет ограничения. Во-первых, он не работает в автономных гипертекстовых документах. Документ должен являться частью зарегистрированного Web-узла, который имеет корневую папку. Программа использует ее в качестве точки отсчета для записи относительных адресов.
Во-вторых, относительные адреса этого типа способен интерпретировать только сервер; программы просмотра не могут работать с ними непосредственно. Если открыть страницу с такими связями в броузере напрямую, минуя команду Preview in Browser (Просмотр в броузере), то все ссылки такого типа окажутся неработоспособными. Команда предварительного просмотра (Preview in Browser) временно преобразует относительные адреса, записанные относительно корневого каталога, в абсолютные адреса вида file://path. Такое преобразование относится только к просматриваемой странице; если существуют цепочки ссылок, записанные при помощи корневых относительных адресов, то они не меняют форму представления. Это значит, что перемещение по такой цепочке невозможно.
Предварительный просмотр документа, содержащего адреса, заданные относительно корневого каталога, можно организовать следующими способами.
Редактор располагает возможностями для создания следующих типов ссылок.
В программе нет недостатка в средствах создания ссылок. Пользователь волен выбрать удобную технику, сообразуясь с требованиями данной ситуации и собственными вкусами. Перечислим основные возможности.
С технической точки зрения, процедура создания ссылок в программе Dream weaver не представляет особых сложностей и практически не зависит от выбранного способа создания ссылки. Обычно удобнее всего работать с палитрой Property Inspector (Инспектор свойств). В этом случае действуют следующим образом.

Рис. 8.1. Создание ссылки
ссылки. Все необходимые для этого средства сведены в раздел Link (Ссылка).
![]() Если
все связанные документы должны быть загружены в одну область окна программы
просмотра, то ее можно задать один раз, не упоминая в каждой отдельной ссылке.
Для этого надо дать команду Insert > Head Tags > Base (Вставка > Дескрипторы
заголовков > База) и в поле Target (Назначение) выберите общую область назначения:
окно или фрейм.
Если
все связанные документы должны быть загружены в одну область окна программы
просмотра, то ее можно задать один раз, не упоминая в каждой отдельной ссылке.
Для этого надо дать команду Insert > Head Tags > Base (Вставка > Дескрипторы
заголовков > База) и в поле Target (Назначение) выберите общую область назначения:
окно или фрейм.
Перечислим те немногочисленные ограничения, которые действуют при вводе адресов Интернета.
Чтобы на общем фоне страницы сделать ссылку заметной, программы просмотра текстовые указатели подчеркивают, а графические заключают в рамку синего цвета. Эти элементы оформления не всегда гармонируют с общим стилем оформления страницы. Чтобы убрать рамку, не требуется преодолевать никаких технических сложностей, для этого задать нулевое значение толщины границы — поле Border (Граница) в Инспекторе свойств. Подобное соглашение действует в программе Dreamweaver по умолчанию: все новые графические ссылки создаются без выделяющей рамки.
С подчеркиванием текстовых ссылок дело обстоит несколько сложнее. Известны два способа решения этой проблемы. Во-первых, текстовую ссылку можно заменить на графическую с тем же содержанием. Этот радикальный выход из положения имеет существенное ограничение — быстрый рост размеров графического текста. Второе решение дает использование иерархических стилевых спецификаций (Cascading Style Sheets). Этот способ тоже не является универсальным, поскольку работу с этими стилями поддерживают только последние версии броузеров.
Цвет текстовых ссылок проще в настройке: чтобы изменить его, требуется дать команду Modify > Page Properties (Изменить > Свойства страницы) и в поле
Links (Ссылки) ввести или выбрать цветовые координаты нового тона. Кроме того, каждую текстовую ссылку можно перекрасить на индивидуальной основе, как обычный текст. Напомним, что цвет текстовых ссылок и цвет рамок вокруг графических ссылок совпадают.
Создание ссылок методом перетаскивания
Программа Dreamweaver располагает удобным интерактивным инструментом, который позволяет создавать ссылки методом перетаскивания. В программной документации этот инструмент называется Point-to-File icon (Значок указателя файла). Если оттолкнуться от способа использования этого средства, то приемлемым вариантом перевода может быть маркер-указатель или просто указатель. Напомним, что использование указателя для создания ссылок на файлы и документы обсуждалось в разделе, посвященном работе с Диспетчером узла.
В палитре Property Inspector (Инспектор свойств) и в окне Site Map (Карта узла) указатель изображается как кружок с перекрестием, отдаленно напоминающим визир дальномера или прицел. Если перетащить указатель на документ или именованный символ привязки (якорь), создается ссылка на объект или фрагмент гипертекстового документа.
Перечислим все объекты, на которые разрешается перетаскивать указатель. Это любые гипертекстовые документы, загруженные в различные окна программы, видимые символы привязки этих документов и файлы, которые отображаются в окне Диспетчера узла.
Рассмотрим различные варианты этого технического приема.
![]() Для
текстовых ссылок описанный прием имеет облегченный вариант применения. Выберите
активную часть будущей ссылки, нажмите и удерживайте клавишу SHIFT, зацепите
мышкой выбранный текст и перетащите его на целевой объект или файл. В этом случае
можно обойтись без вызова палитры свойств.
Для
текстовых ссылок описанный прием имеет облегченный вариант применения. Выберите
активную часть будущей ссылки, нажмите и удерживайте клавишу SHIFT, зацепите
мышкой выбранный текст и перетащите его на целевой объект или файл. В этом случае
можно обойтись без вызова палитры свойств.
Ссылка на объект Диспетчера узла создается следующим способом.
Создание ссылок на фрагменты документа
Когда программа просмотра выполняет команду гипертекстового перехода то связанный документ загружается в окно броузера с самого начала. Это разумное соглашение, которое выполняется для всех способов адресации, не очень удобно при просмотре длинных страниц. Язык HTML располагает специальным средством для выбора стартовой позиции отображаемого документа.
Чтобы сделать стартовую позицию заметной для броузера, требуется поместить в нее специальный маркер, роль которого в языке HTML выполняет именованный символ привязки или якорь (named anchor). Это дескриптор вида <а name="selector"></a>. По форме он является контейнером, но помещать какую-либо информацию внутрь дескрипторных скобок не обязательно.
Чтобы выполнить переход к позиции, которую помечает символ привязки, требуется включить в описание ссылки его имя. Правила такого включения очень просты: имя символа привязки должно следовать за именем гипертекстового документа после специального разделителя, которым является символ #. Пусть якорь с именем selector находится в документе content.htm, тогда команда перехода в этот место документа может иметь вид:
<а href="http;__www.host.com{/font>
/content.htm#selector">
В этом гипотетическом примере опущен замыкающий дескриптор и не указана текстовая или графическая активная область ссылки.
Ограничений на число символов привязки, включенных в состав одного документа, нет. На основе подходящей расстановки символов привязки можно построить интерактивное оглавление и индексный указатель большого электронного документа.
Вставка символа привязки выполняется следующим образом.
![]() В
позиции вставки должен появиться специальный символ, обозначающий якорь. Если
его не видно, то следует включить режим отображения спецсимволов командой View
> Visual Aids > Invisible Elements (Вид > Служебная разметка > Скрытые
элементы).
В
позиции вставки должен появиться специальный символ, обозначающий якорь. Если
его не видно, то следует включить режим отображения спецсимволов командой View
> Visual Aids > Invisible Elements (Вид > Служебная разметка > Скрытые
элементы).
Образование имен символов привязки подчиняется обычным для программы правилам. Все имена, расположенные на одной странице, должны быть уникальными. Кроме того, следует помнить о зависимости от регистра и избегать использования специальных символов.
Изменить позицию символа привязки можно перетаскиванием; для переименования следует выбрать его и вызвать палитру Object Inspector (Инспектop объектов).
Использование символов привязки
И процессе просмотра длинных документов, занимающих больше экрана в программе просмотра, приходится выполнять прокрутку. Процедура эта несложна, но может оказаться утомительной. Не случайно большую популярность в последнее время приобрели мыши со специальным колесиком для пролистывания протяженных документов Интернета.
Во многих случаях неплохой альтернативой прокрутке могут служить перекрестные ссылки, построенные на основе символов привязки и команд перехода на эти объекты. Уже можно говорить об определенной традиции, которая сложилась в создании внутренних перекрестных ссылок. Обычно в конце каждого раздела ставят команду перехода к его началу и/или к общему оглавлению виртуального документа.
Пусть в документе расставлены все необходимые символы привязки. Coздание внутренних ссылок производится следующим образом.
![]() Некоторые
броузеры никак не реагируют на команду внутреннего перехода, если ссылка и символ
привязки расположены в пределах видимой части экрана.
Некоторые
броузеры никак не реагируют на команду внутреннего перехода, если ссылка и символ
привязки расположены в пределах видимой части экрана.
Техника перетаскивания маркера-указателя — это гибкий и наглядный способ создания ссылок на фрагменты внешних документов. Документы, которые являются источником и приемником ссылки, прокручиваются независимо, поэтому их легко настроить таким образом, чтобы сделать видимыми и источник будущей ссылки (в одном окне), и символ привязки (в другом окне). Перетаскивание маркера-указателя автоматически создает ссылку с примерным адресом document.htm#fragment, где document.htm – имя документа приемника, a fragment — название символа привязки, помечающего его часть.
.Электронная почта — это один из самых простых и, вместе с тем, полезных ресурсов всемирной Сети. Рассылка электронных сообщений выполняется при помощи специальных программ, которые называются почтовыми клиентами. На гипертекстовой странице можно поместить команду вызова почтового клиента, что позволяет совместить навигацию в Сети и обмен почтовыми сообщениями.
При кодировании вызов программы пересылки электронных сообщений оформляется как гипертекстовая ссылка с адресом, оформленным по особым правилам, например:
<a href="mailto:guest@aha.ru">
Oтослать сообщение</а>
где в адресной части ссылки стоит гипотетический электронный адрес, а текстовая часть выполняет функции обычного указателя. В режиме планировки страницы и в окне программы просмотра видна только активная область такой ссылки. Щелчок мышкой на активной области вызывает программу пересылки почтовых сообщений, установленную по умолчанию и данной вычислительной системе.
Вставка ссылки на электронную почту выполняется следующим образом.
![]() Вместе
с сообщением о том, что данная ссылка служит для вызова почтовой программы,
целесообразно в поле Text (Текст) записывать и сам адрес электронной почты.
Существует множество ситуаций, когда по разным причинам невозможно воспользоваться
услугами программы пересылки сообщений. В этом случае потенциальные посетители
данной страницы смогут хотя бы записать для себя адрес электронной почты.
Вместе
с сообщением о том, что данная ссылка служит для вызова почтовой программы,
целесообразно в поле Text (Текст) записывать и сам адрес электронной почты.
Существует множество ситуаций, когда по разным причинам невозможно воспользоваться
услугами программы пересылки сообщений. В этом случае потенциальные посетители
данной страницы смогут хотя бы записать для себя адрес электронной почты.

Рис. 8.2. Создание ссылки на электронную почту
Этот тип ссылок можно создавать обычным образом: при помощи штатного средства работы с гипертекстовыми командами — палитры Property lnspector (Инспектор свойств). Разница со вставкой обычных ссылок состоит лишь в содержимом поля Link (Ссылка), в которое следует ввести имя протокола и, после двоеточия, полный почтовый адрес. Если воспользоваться примером, приведенным в начале раздела, то в поле Link (Ссылка) следует записать mailto:guest@aha.ru.
Пустые ссылки и ссылки на сценарии
Ссылки на документы, файлы, фрагменты, электронные адреса и пр. являются результативными, поскольку их исполнение вызывает некоторые содержательные изменения в рабочей ситуации или в документе. В некоторых случаях приходится использовать так называемые пустые ссылки (null links). Это ссылки с пустым адресом, которые сами по себе не инициируют никаких изменений на странице или в окружении броузера. Они увеличивают динамический потенциал текста или объектов, поскольку дают возможность связать со статичными объектами динамические сценарии (behaviors). Например, по щелчку мыши на тексте можно вывести поясняющую надпись в строке состояния броузера или в произвольной области страницы. Динамические сценарии или режимы поведения — это одно из мощнейших изобразительных средств программы Dreamweaver.
Ссылки на сценарии представляют собой гипертекстовые команды, которые запускают программы, написанные на языке JavaScript. Это программные модули, обычно небольшого размера, которые включаются в коды гипертекстового документа, передаются по Сети вместе с дескрипторами разметки и выполняются на клиентской машине. Они способны выполнять самые разнообразные функции: от вывода простых сообщений до выполнения сложных технических расчетов и обработки баз данных. Пустые ссылки и ссылки на сценарии имеют много общего по технике вставки.
Поместить в состав документа пустую ссылку можно следующим образом.
Ссылки на процедуры, написанные на языке JavaScript, создаются по той же схеме. Все различия состоят в информации, которая заносится в поле Link (Ссылка). В это поле следует записать вызов внешней программы или короткий код функции. Например, если записать следующий вызов: javascript:alert("Этот ресурс в настоящее время отключен") то по щелчку на активной области ссылки будет выведено окно с указанным предупреждением.
![]() Код
языка JavaScript становится значением атрибута href дескриптора <а> и,
следовательно, заключается в двойные кавычки. Поэтому в описании сценария следует
избегать прямого использования двойных кавычек. Допускаются только одинарные
кавычки (апострофы) или двойные после символа обратной косой черты.
Код
языка JavaScript становится значением атрибута href дескриптора <а> и,
следовательно, заключается в двойные кавычки. Поэтому в описании сценария следует
избегать прямого использования двойных кавычек. Допускаются только одинарные
кавычки (апострофы) или двойные после символа обратной косой черты.
Пустые ссылки дают возможность связать с активной областью (текстовой или графической) динамический сценарий. Некоторые броузеры реагируют на щелчок на пустой ссылке не совсем ожидаемым образом. Кроме выполнения предписанного сценария, они выполняют переход в начало страницы. Это нештатное поведение программ просмотра корректируется заменой пустой ссылки (#) на ссылку вида javascript:void(0) или javascript:;.
Меню переходов — это популярный элемент управления, имеющий вид раскрывающегося списка, с пунктами которого связаны гипертекстовые команды. Такой способ организации информации позволяет представить в регулярном систематическом виде связи с внешними документами или файлами. Пункты меню и связанные с ними команды обычно обладают смысловой или тематической однородностью. Пример простого меню переходов показан на рис. 8.3.
По способу технической реализации меню переходов относятся к классу гипертекстовых объектов, называемых формами. Без форм трудно обой-

Рис. 8.3. Пример меню переходов
тись при создании гипертекстовых страниц с интерактивными обратными связями; они подробно рассматриваются в главе 11. В данном разделе обсудим лишь техническую сторону процедуры создания меню переходов, не вдаваясь в тонкости их реализации и кодирования.

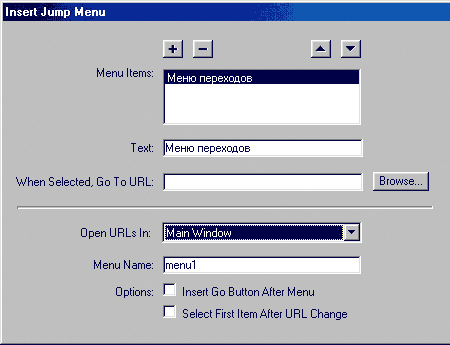
Puc. 8.4. Диалоговое окно Insert Jump Menu (Вставка меню переходов)
Гипертекстовые команды, соответствующие пунктам меню переходов, запускаются сразу при их выборе. Если включить в состав меню переходов кнопку Go (Перейти), то данное положение не изменится, что нельзя признать привычным для большей части пользователей Windows. Сохранить прерогативу запуска команд за кнопкой перехода (Go) можно следующим образом.
![]() Иногда
первый пункт меню выполняет функции названия или является предложением выбрать
одну из возможных альтернатив. Такой paздел создается обычным образом, но вместо
целевого объекта в нем надо указать пустую ссылку(#). Кроме того, целесообразно
установить флажок Select First Item After URL Change (Выбрать первый пункт после
изменения адреса), чтобы информация первого пункта была доступна всегда.
Иногда
первый пункт меню выполняет функции названия или является предложением выбрать
одну из возможных альтернатив. Такой paздел создается обычным образом, но вместо
целевого объекта в нем надо указать пустую ссылку(#). Кроме того, целесообразно
установить флажок Select First Item After URL Change (Выбрать первый пункт после
изменения адреса), чтобы информация первого пункта была доступна всегда.
Стандартная кнопка перехода по внешнему виду хорошо вписывается в дизайн технического чертежа или строительной схемы - ее “печатный профиль” подходит не для всякой гипертекстовой страницы, претендующей на вкус или художественное оформление.
Превратить в кнопку перехода выбранное пользователем изображение можно следующим образом.
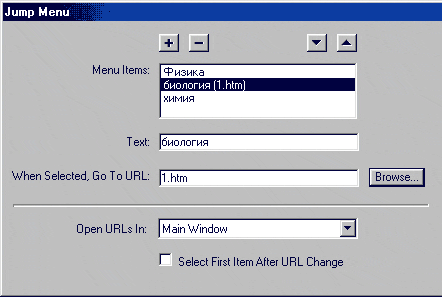
Созданное меню переходов можно редактировать. В программе существуют два средства для выполнения этой работы: палитры Property Inspector (Инспектор свойств) и Behaviors (Режимы). Вторая палитра располагает несколько большими возможностями для внесения изменений в существующее меню переходов. Получить доступ к этим возможностям можно следующим образом.

Рис. 8.5. Редактирование меню переходов
Содержимое диалогового окна Jump Menu (Меню переходов) по смыслу, названиям и способам настройки не отличается от рассмотренного выше основного диалогового окна Insert Jump Menu (Вставка меню переходов).
Приблизительно такой же объем редакторской работы позволяет выполнить палитра Property Inspector (Инспектор свойств). Чтобы получить доступ к настройкам меню переходов, выберите его и щелкните на кнопке List Values (Показать значения) на палитре свойств.
В наше время многие масштабные Web-узлы помещают на свои стартовые страницы так называемые карты ссылок. Это графическое изображение, разделенное на активные области, каждая из которых представляет гипертекстовую команду перехода на тематический раздел или группу связанных страниц. Пример такого оформления дает сайт японской компании Seiko, среди компьютерной общественности больше известной своей торговой маркой Epson. Филиалы компании разбросаны по всему свету; на стартовой странице Web-узла ее промышленные отделения представлены контурами стран и частей света на карте мира. Часто встречаются карты ссылок, представляющие панели инструментов перемещения или наборы функциональных кнопок.
Существует два типа карт: обрабатываемые клиентом (client-side) и обрабатываемые сервером (server-side). Эти термины говорят о различных способах хранения информации, на которую ссылается карта. Когда пользователь щелкает по активной зоне карты (hotspot), обрабатываемой на стороне сервера, то координаты указателя передаются Web-серверу, который по ним определяет адрес URL и возвращает его броузеру. Карты стороны клиента работают примерно по такой же схеме, но их интерпретацию выполняет сама программа просмотра.
Изображения-карты, обрабатываемые сервером, — это более старый способ представления информации. Его поддерживают все броузеры, начиная с самых первых версий. Карты, обрабатываемые на стороне клиента, – это нововведение последних нескольких лет. Броузер Netscape Navigator поддерживает этот способ представления информации, начиная со второй версии, Internet Explorer — с третьей.
Карты стороны сервера работают медленнее, поскольку требуют дополнительных ресурсов сервера на расшифровку данных об активных областях и связанных с ними адресах Интернета. Кроме того, они сложнее в установке, требуют знания средств CG1(Common Gateway Interface) и правил конфигурации сервера. Многие провайдеры ограничивают использование CGI-сценариев, поэтому могут потребоваться даже переговоры с администрацией сервера. В настоящее время серверные карты практически вытеснены картами ссылок стороны клиента.
Для пользователя эти тонкости способов работы и детали правил установки карт не имеют большого значения. Единственное видимое различие между ними заключается в информации, которая выводится в строке состояния программы просмотра. Для карт, обрабатываемых на стороне сервера, там отображаются текущие координаты указателя, при работе с картами клиента — адреса URL.
Способ кодирования карты ссылок, принятый в HTML, достаточно прост и логичен, несмотря на свою внешнюю громоздкость. Для объектов подобного типа надо задать следующие параметры.
Изображение, представляющее карту, и его расположение в пределах документа. В этой части определения карты почти нет различий с обычными рисунками. Основа карты задается при помощи стандартного дескриптора <img>.
Объявление карты. Это делается при помощи специального дескриптора: <тар пате="Имя_карты">.
Описание формы активных областей, координаты и адреса URL связанных документов, например:
<area shape="rect” coords=" 16,1,32,22"
href="biol.htm">{/font>
Следующий кодовый фрагмент дает описание простой карты ссылок, состоящей из трех активных зон различной формы (прямоугольника, окружности и многоугольника):
<img src="picture.jpg" width="160"
height="40" usemap="#Map" border="0"> <map name="Map">
<area shape="rect" coords=" 16,1,32,22"
href="biol.htm">{/font>
<area shape="circle" coords="64,14,8" href=" chem.htm ">
<area shape="poly" coords=" 103,20,105,-1,1 30,2,1 32,21"
href=" mathem.htm "> </map>
Программа Dreamweaver напрямую поддерживает карты ссылок, работающие на стороне клиента. В принципе, любое изображение, помещенное в гипертекстовый документ, может быть превращено в такой объект с помощью простых инструментов, которыми располагает программа.
Программа не запрещает и вставку серверных карт, более того, допускается комбинация объектов двух типов на одной странице. Для включения серверной карты в гипертекстовый документ требуется включить в его состав специальный дополнительный код.
Теоретически картой ссылок может служить любое растровое изображение, записанное в одном из следующих форматов: GIF, JPEG или PNG. Но при ближайшем рассмотрении оказывается, что далеко не всякий графический образ способен успешно справиться с этой ролью. Практика работы с такими объектами позволила вывести несколько простых рекомендаций по выбору графической основы карты ссылок:
Будем считать, что задача выбора графической основы карты ссылок успешно решена, а само изображение вставлено в документ. Далее требуется разделить будущую карту на области, чувствительные к щелчку мыши (активные области). Программа Dreamweaver поддерживает активные области трех видов: прямоугольники, окружности и многоугольники. Инструменты программы, предназначенные для их создания, являются упрощенными версиями аналогичных средств векторных графических редакторов. Работа с ними не представляет никаких технических сложностей.
Разметка активных зон выполняется следующим образом.

Pис. 5.6. Инструменты создания карты ссылок
Карту ссылок, как практически любой другой объект, созданный средствами программы Dreamweaver, можно редактировать. Для этого программа предоставляет несколько простых приемов и инструментов, которые почти не отличаются от средств графического редактирования, входящих в обязательный минимум любого графического редактора средней руки. Приведем их краткое описание.
Чтобы выбрать активную область, достаточно щелкнуть по ней инструментом Pointer Hotspot (Указатель активной области). Он расположен слева в нижней части палитры свойств и имеет вид обыкновенной стрелки. Для группового выбора нескольких областей щелкнуть этим инструментом на каждой из них, удерживая нажатой клавишу SHIFT
Размеры активной области разрешается менять. Для этого надо выбрать ее инструментом Pointer Hotspot (Указатель активной области), зацепить опорный узел и перетащить его.
Для активных областей доступны все команды меню Modify > Arrange (Изменить > Расположить) и Modify > Align (Изменить > Выровнять). Перечислим их.
![]() Активные
области карты ссылок предназначены для открытия внешних или внутренних ссылок
в программе просмотра. Таков штатный режим работы с этими навигационными элементами.
Иногда на них возлагают нестандартные функции своеобразных триггеров — переключателей,
Активные
области карты ссылок предназначены для открытия внешних или внутренних ссылок
в программе просмотра. Таков штатный режим работы с этими навигационными элементами.
Иногда на них возлагают нестандартные функции своеобразных триггеров — переключателей,
запускающих динамические сценарии. Эти сценарии (они называются в программе behaviors — режимы) вносят в первоначально статичную Web-страницу элементы динамического поведения: выводят заданный текст в строке состояния броузера, меняют изображение, показывают или скрывают слои и пр. Умелое, дозированное применение этих простых динамических эффектов способно оживить страницу и сделать ее привлекательной.
С технической точки зрения, связывание сценария с активной областью выполняется так же, как для обычного изображения — средствами палитры Behaviors (Режимы). Разным активным областям разрешается присваивать различные динамические эффекты.