Таблица в обыденном, привычном понимании этого слова — это сводка текстовых или числовых данных, приведенных в систему и расположенных строкам, столбцам или ячейкам. Это если и не синоним, то понятие, хорошо ложащееся в один ассоциативный ряд с ведомостью, сводкой, реестром, прейскурантом и пр.
Для печатных публикаций роль таблиц выходит далеко за пределы простых форм для представления числовых или описательных данных. Это мощное техническое и изобразительное средство, незаменимое при разработке документов со сложной структурой и планировкой. Его потенциал объясняется тем, что ячейки представляют собой отдельные клетки страницы, содержание и форматирование которых не зависит от окружения и предыстории.
Еще более заметна роль таблиц в подготовке гипертекстовых документов Язык HTML — это инструмент логической разметки, большая часть его изобразительных средств не связана с координатными системами и не обращается к абсолютным единицам измерения. Многие задачи точного позиционирования объектов и планировки страницы, требующие привязки и абсолютной системе координат, сохранения размеров и пропорций, не имеют простого решения на уровне чистого HTML. Для этого разработчикам приходилось прибегать к разнообразным ухищрениям и уловкам.
До появления иерархических стилевых спецификаций (CSS) таблицы служили чуть ли не единственным надежным инструментом для точной планировки, выравнивания и взаимной координации объектов на гипертекстовых страницах.
Таблицы — готовые формы для хранения текстовой и графической информации. Самая простая таблица, состоящая из одной ячейки со вложенным рисунком, — это еще один способ взаимной координации текста и изображений. С задачей объединения рисунков и подрисуночных надписей прекрасно справится таблица из двух ячеек, расположенных по вертикали. Два столбца без разбиения на строки — это хороший способ поделить страницу на колонки. Если добавить к этому объекту разбивку на строки, получим удобную форму для хранения неупорядоченного списка со специальными графическими маркерами. Таблицам трудно подобрать равноценную замену при создании алфавитных указателей, индексов, глоссариев и пр.
Таблицы, созданные в программе Dreamweaver, по своим базовым свойствам почти не отличаются от таблиц, с которыми работают другие программы, например текстовые редакторы или настольные издательские системы. Все представители этого класса объектов, от простейших “одноклеточных” таблиц до таблиц, выполняющих роль несущих конструкций Web-страниц крупных бирж или новостных компаний, — это просто комбинация строк, столбцов, ячеек, полей и граничных линий.
В языке HTML вся информация, относящаяся к таблице (служебная и содернательная), ограничивается парным дескриптором <table> </table>.Этот дескриптор имеет множество атрибутов, которые задают многочисленные размерные и оформительские параметры таблицы, например ширину, цвет фона, границу, выравнивание, поля, расстояние между ячейками и пр.
Следующий листинг дает пример записи в кодах HTML таблицы, состоящей из двух строк и двух столбцов.
<table width="75%” border=" 1 ">
<tr>
<d> </td> <d> </td> </tr> <tr>
<td> </td> <td> </td> </tr>
</table>
Парный дескриптор <tr> ограничивает строку таблицы, а теги вида <td> задают положение и содержание ячеек. Внутрь каждой новой ячейки программа Dreamweaver помещает символ неразрывного пробела . Это нужно для того, чтобы при просмотре в броузере пустая ячейка не “схлопнулась”. Любая введенная информация автоматически удаляет неразрывный пробел.
Столбцы не имеют специальных средств разметки; разбивка таблицы на строки и разделение строк на ячейки автоматически порождает систему столбцов таблицы.
Атрибуты дескриптора строки <tr> могут задавать такие важные свойства, как вертикальное выравнивание, горизонтальное выравнивание, цвет фона строки и некоторые другие, менее востребованные и значимые. Дескриптор ячейки <td> может управлять еще большим числом атрибутов. Среди важнейших упомянем вертикальное и горизонтальное выравнивание, цвет фона, фоновый рисунок и ширина ячейки.
![]() У
ячейки, строки и всей таблицы есть несколько совпадающих атрибутов, например
цвет фона. Если их значения противоречат друг другу, то все конфликты разрешаются
по правилу “частное важнее общего”. Атрибуты, заданные для отдельной ячейки,
отменяют аналогичные параметры строки. Установки строки имеют приоритет над
общими атрибутами таблицы.
У
ячейки, строки и всей таблицы есть несколько совпадающих атрибутов, например
цвет фона. Если их значения противоречат друг другу, то все конфликты разрешаются
по правилу “частное важнее общего”. Атрибуты, заданные для отдельной ячейки,
отменяют аналогичные параметры строки. Установки строки имеют приоритет над
общими атрибутами таблицы.
Единицами измерения ширины служат пикселы и проценты от общей ширины таблицы. Изменение габаритов ячейки влечет за собой равнозначное преобразование всего столбца.
Разрешается разворачивать ячейки на несколько строк или столбцов. Эту задачу решают специальные атрибуты colspan (объединить ячейки по столбцам) и rowspan (объединить ячейки по строкам) дескриптора <td>.
Перечисленные дескрипторы — это основные строительные блоки таблиц. Для работы с этими средствами программа Dreamweaver располагает различными визуальными инструментами и средствами автоматизации, которые позволяют свести к минимуму необходимость прямого ручного кодирования таблиц.
Следует упомянуть еще о двух типах структурных кодов разметки таблиц. Это дескриптор <caption>, предназначенный для создания подписи к таблице, и дескриптор <th>, создающий заголовки строк или столбцов. Программа Dreamweaver не располагает специальными средствами для работы с этими тегами. Они могут быть введены в состав таблицы только вручную, в режиме отображения кодов. Справедливости ради стоит отметить, что необходимость в этих средствах возникает довольно редко.
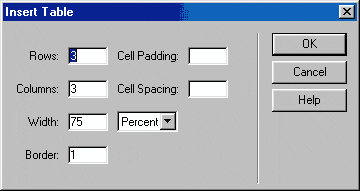
Вставка таблиц — это технически несложная процедура, выполняемая по стандартной для программы Dreamweaver схеме.
Width (Ширина). Ширина таблицы. Единицы измерения выбираются в списке справа. Ширина таблицы может быть задана в процентах от горизонтального размера контейнера, содержащего этот объект. В общем случае контейнером может быть окно, слой или другая таблица. Выбор в качестве единицы измерения пикселов задает абсолютную ширину таблицы.
Border (Рамка). Ширина граничной рамки вокруг каждой ячейки и всей таблицы. Задается в пикселах.
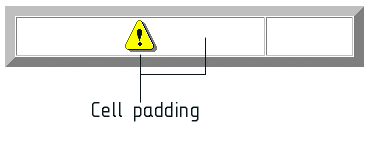
Cell Padding (Поля ячейки). Величина свободного пространства между границей ячейки и ее содержимым. Измеряется в пикселах, по умолчанию эта величина равна одному пикселу. Чтобы убрать внутренние поля ячейки, надо ввести в это поле нулевое значение.
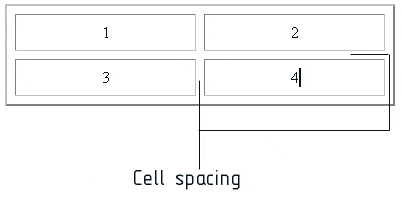
Cell Spacing (Расстояние между ячейками). Свободное расстояние между соседними ячейками. Измеряется в пикселах, по умолчанию эта величина равна двум пикселам. Нулевое значение этого поля убирает свободное пространство между ячейками.

Рис 9.1. Вставка таблицы
Почти все решения, принятые на этапе вставки таблицы, можно изменить позже. Это относится к числу строк и столбцов таблицы, а также к ее размерам и оформительским параметрам.
Размеры таблицы, заданные в относительной системе, автоматически подгоняются под габариты окна броузера или редактора. Ширина, указанная в пикселах, не изменяется.
По умолчанию ширина новой таблицы устанавливается в 75% от ширины окна программы просмотра или редактора HTML. В процессе ввода текста и вставки рисунков таблица сохраняет заданную при создании ширину во всех случаях, за исключением следующих ситуаций:
Если при вставке сделать поле Width (Ширина) пустым, то программа создаст таблицу минимальных размеров, ширина которой будет автоматически подгоняться под текст.
![]() Диалоговое
окно Insert Table (Вставка таблицы) сохраняет ранее заданные настройки. Если
требуется разместить на странице несколько таблиц с одинаковыми параметрами,
то вывод этого окна целесообразно подавить. Для этого в основных настройках
программы (CTRL+U) в разделе General (Общие) надо сбросить флажок Show Dialog
When Inserting Objects (Показывать диалоговое окно при вставке объектов).
Диалоговое
окно Insert Table (Вставка таблицы) сохраняет ранее заданные настройки. Если
требуется разместить на странице несколько таблиц с одинаковыми параметрами,
то вывод этого окна целесообразно подавить. Для этого в основных настройках
программы (CTRL+U) в разделе General (Общие) надо сбросить флажок Show Dialog
When Inserting Objects (Показывать диалоговое окно при вставке объектов).
Следует упомянуть о еще одной особенности работы с таблицами. Для ускорения работы программы принимается соглашение об “отложенном обновлении”. Что это значит? При вводе текста в ячейки все таблицы меняют свои вертикальные размеры, горизонтальные при этом остаются неизменными. Таблицы с относительными размерами подгоняют свои габариты под фактический объем введенного текста только после перехода на страницу. Такое правило принято для ускорения работы программы. Пользователь может отказаться от него и включить для редактирования таблиц режим “реального времени”. Для этого надо в окне настройки программы в разделе General (Общие) сбросить флажок Faster Table Editing (Deferred Update) (Быстрое редактирование таблиц — отложенное обновление).
Чтобы обновить таблицу в процессе редактирования, без перехода на страницу, достаточно воспользоваться комбинацией клавиш CTRL+ПРОБЕЛ.
Ячейки таблицы представляют собой относительно независимые “клеточки страницы”, которые в отношении их наполнения текстом и графикой почти не связаны со своими “соседями по общему дому”. При вводе текста и вставке рисунков в ячейки действуют те же правила и ограничения, что и для всей страницы. Напомним основные технические моменты.
В процессе создания и наполнения таблицы приходится перемещаться по ее структурным составляющим: строкам, столбцам и ячейкам. Рассмотрим имеющиеся в программе способы перехода.

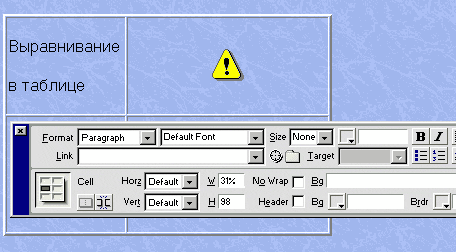
Рис. 9.2. Выбранная таблица и окно Инспектора свойств
По сравнению с другими редакторами HTML программа Dreamweaver не накладывает жестких ограничений на передачу табличных данных через буфер обмена. Немногие запреты, существующие для подобных операций, объясняются объективными причинами и совсем не стеснительны для пользователя.
При передаче табличных данных сохраняются важнейшие признаки форматирования ячеек, их содержимое и его оформление.
Самым важным ограничением является запрет на передачу через буфер обмена табличных фрагментов непрямоугольной формы. Программа pаз-
решает выбирать несмежные ячейки, но запрещает передавать их через буфер.
Рассмотрим техническую сторону таких операций. Передача табличной информации при помощи буфера обмена выполняется следующим образом.
![]() Чтобы
переместить внутреннюю строку или столбец на периферию таблицы, требуется перед
операцией вставки добавить к таблице дополнительную строку или столбец. Для
этого надо выбрать всю таблицу,открыть палитру Property Inspector (Инспектор
свойств) и увеличить значения полей Rows (Строки) или Cols (Столбцы).
Чтобы
переместить внутреннюю строку или столбец на периферию таблицы, требуется перед
операцией вставки добавить к таблице дополнительную строку или столбец. Для
этого надо выбрать всю таблицу,открыть палитру Property Inspector (Инспектор
свойств) и увеличить значения полей Rows (Строки) или Cols (Столбцы).
Несколько интересных возможностей для передачи табличной информации разного типа предоставляют команды Copy HTML (Копировать кодовый фрагмент) и Paste HTML (Вставить кодовый фрагмент). Перечислим несколько самых полезных вариантов их использования.
Часто на страницах гипертекстового документа приходится размещать таблицы больших размеров. В качестве популярных примеров можно назвать таблицы со статистическими данными, прейскуранты больших торговых фирм, некоторые виды бухгалтерских и учетных документов. Заполнять такие таблицы вручную — занятие утомительное и опасное потенциальными ошибками. Кроме того, такие документы часто создаются в специальных программах: электронных таблицах или базах данных.
Программа Dreamweaver располагает специальной командой, которая читает внешний текстовый файл и переводит в его табличную форму. Чтобы программа смогла распределить данные по ячейкам и строкам, текстовый файл должен быть специальным образом размечен. Функции разделителя обычно выполняют следующие символы: символ табуляции, запятая, двоеточие, точка с запятой и др. Следует отметить, что размеченный текстовый файл- это общепринятый способ обмена табличными данными, поэтому многие программы располагают специальными командами для их создания.
Импорт табличных данных выполняется следующим образом.

Рис. 9.3. Импорт табличных данных
![]() Если
разделители табличных данных, заданный в диалоговом окне и установленный в текстовом
файле, не совпадают, то импорт данных выполняется неправильно. Однако программа
Dreamweaver в подобных ситуациях ведет себя вполне “миролюбиво” — она не выводит
сообщений об ошибках и предупреждений.
Если
разделители табличных данных, заданный в диалоговом окне и установленный в текстовом
файле, не совпадают, то импорт данных выполняется неправильно. Однако программа
Dreamweaver в подобных ситуациях ведет себя вполне “миролюбиво” — она не выводит
сообщений об ошибках и предупреждений.
Средства редактирования таблиц расположены в программе весьма компактно. Большинство команд редактирования расположены в меню Modify > Table (Изменить > Таблица). Ко многим ресурсам открывает доступ палитра Property Inspector (Инспектор свойств) (рис. 9.2) и контекстное меню, которое открывается при щелчке правой кнопки мыши. Необходимым условием успешного редактирования является правильный выбор элементов таблицы.
Выбор элементов — это первый шаг любой процедуры редактирования таблицы. Программа разрешает выбирать следующие элементы:
Программа предлагает несколько различных приемов выбора таблиц. Пере-числим их.
Выбранная таблица выделяется специальной рамкой с тремя маркерами, расположенными справа в нижней части таблицы.
Выбор строк и столбцов можно выполнить несколькими способами, но все они опираются на работу с мышью. Для этих целей программа не предлагает ни команд меню, ни клавиатурных комбинаций. Перечислим все имеющиеся возможности.
Признаком выбора служит черная рамка вокруг всех ячеек строки или столбца. В палитре Property Inspector (Инспектор свойств), в левой ее части, есть специальный значок с изображением, напоминающим стилизованную таблицу. Он играет роль индикатора выбора таблиц и их элементов. Если этот значок отображает темную строку или столбец, значит, работа выполнен и успешно.
Существуют следующие возможности индивидуального выбора ячеек.
Следует упомянуть и о приемах коллективного выбора нескольких ячеек, Для этого программа Dreamweaver предлагает следующие возможности.
![]() Чтобы
отменить выбор ячейки, надо щелкнуть на ней при нажатой клавише CTRL.
Чтобы
отменить выбор ячейки, надо щелкнуть на ней при нажатой клавише CTRL.
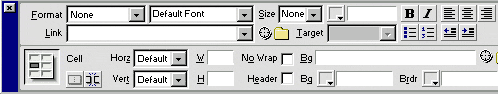
В четвертой версии стандарта языка гипертекстовой разметки табличный дескриптор <table> обладает почти двумя десятками различных атрибутов, от значений которых зависит внешний вид и поведение таблицы. В программе большая часть этих атрибутов настраивается при помощи палитры Property Inspector (Инспектор свойств) (рис. 9.2). Напомним способы ее открытия:
![]() Все
элементы управления палитры доступны в ее развернутом состоянии. Чтобы развернуть
палитру, надо щелкнуть по клавише со стрелкой, расположенной в ее правом нижнем
углу.
Все
элементы управления палитры доступны в ее развернутом состоянии. Чтобы развернуть
палитру, надо щелкнуть по клавише со стрелкой, расположенной в ее правом нижнем
углу.
Все основные инструменты палитры, предназначенные для оформления и редактирования таблиц, подробно рассматриваются в соответствующих тематических разделах. Приведем краткую сводку элементов управления:
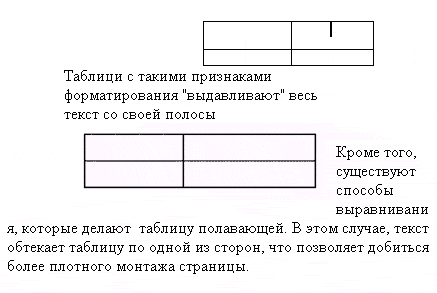
Горизонтальное выравнивание — это важная характеристика любой таблицы. Язык гипертекстовой разметки имеет в своем арсенале несколько различных приемов для выравнивания таблиц. Это стандартные типы выравнивания по левому краю, правому краю и центру страницы. Таблицы с такими признаками форматирования “выдавливают” со своей полосы весь текст и объекты другого типа (рис. 9.4).
Кроме того, существуют способы выравнивания, которые делают таблицу “плавающей”. В этом случае текст обтекает таблицу с одной из сторон, что позволяет добиться более плотного “монтажа” гипертекстовой страницы.
Выравнивание с обтеканием выполняется при помощи специального атрибута align дескриптора <table>. Так, для выравнивания по левому краю в коды страницы должна быть введена строчка примерно такого содержания (рис. 8.4):
<table align="left">

Рис. 9.4. Виды выравнивания таблиц
Выравнивание без обтекания реализуется иначе. Эту задачу выполняет специальный парный дескриптор <div>. Табличные коды заключаются внутрь этого тега-контейнера, который управляет положением таблицы при помощи специального атрибута align. Например, следующий кодовый фрагмент дает пример выравнивания по центру простейшей таблицы, состоящей из одной ячейки:
<div align="center">
<table>
<tr>
<td> </td>
</tr> .
</table>
</div>
Рассмотрим технические аспекты этих операций. Задать выравнивание таблицы без обтекания текстом можно следующим образом.
Выравнивание с обтеканием настраивается так.
![]() После
установки режима обтекания таблица становится плавающим объектом, а ее точка
привязки помечается специальным значком, напоминающим символ привязки изображений.
Такие значки играют для таблиц примерно ту же роль, что и для плавающей графики.
Главные функции — это перемещение, выбор и удаление.
После
установки режима обтекания таблица становится плавающим объектом, а ее точка
привязки помечается специальным значком, напоминающим символ привязки изображений.
Такие значки играют для таблиц примерно ту же роль, что и для плавающей графики.
Главные функции — это перемещение, выбор и удаление.
Таблицы, которые создает программа, по умолчанию получают видимую рамку толщиной в один пиксел. Граничный контур образуют две линии, раскрашенные в полярные оттенки серого цвета. Такое сочетание создает иллюзию глубины; кажется, что рамка таблицы и линии разлиновки ее ячеек являются выпуклыми. Это решение можно считать удачным, но, к сожалению, массовое распространение превратило его в дизайнерский штамп.
Толщина граничной рамки — это величина переменная. Ее значение, заданное в программе, присваивается атрибуту border дескриптора таблицы <table>. Единицами измерения служат пикселы. Нулевое значение этого атрибута убирает прорисовку рамки таблицы и всех внутренних ячеек.
В этом случае, контуры таблицы помечаются специальной пунктирной линией, которая видна только в редакторе, но не отображается программами просмотра. Можно убрать и эту вспомогательную разметку. Для этого следует дать команду View > Visual Aids > Table Border (Вид > Служебная разметка > Рамка таблицы).
Толщина границы задается следующим образом.
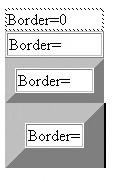
Если увеличить толщину граничной рамки одноклеточной таблицы до определенных пределов, то по своему виду эта таблица станет похожей на выпуклую трехмерную кнопку (рис. 9.5).

Рис. 9.5. Граничные рамки различной толщины
Изменение толщины внешней границы не влияет на внутреннюю разметку таблицы.
Для выбора цвета граничных линий следует воспользоваться полем Brdr Color (Цвет границы) палитры Property Inspector (Инспектор свойств). Этот элемент управления открывает доступ к стандартным средствам выбора или синтеза цветов. Работа с ними подробно описана в главе, посвященной общим свойствам документа.
Новые таблицы, созданные программой, по умолчанию приобретают прозрачный фон. Изменить цвет фона можно при помощи поля Bg Color (Цвет фона) палитры Property Inspector (Инспектор свойств). С технической точки зрения, выбор цвета фона ничем не отличается от задания цвета границы.
На задний план таблицы можно поместить рисунок. Выбор и вставка фонового изображения выполняется средствами раздела Bg Image (Фоновый рисунок) палитры Property Inspector (Инспектор свойств). И в этом случае стандартизация интерфейса и технических приемов приносит плодотворные результаты. Техника создания фонового рисунка таблицы точно такая же, что и у гипертекстовой страницы. Мы рассматривали ее в главе, посвященной работе с графикой.
В языке гипертекстовой разметки предусмотрено два способа управления свободным пространством таблицы. Добавить “воздуха” в таблицу с высокой плотностью размещения данных можно при помощи полей ячеек и интервалов между ними. Поля ячейки — это свободное внутреннее пространство, расположенное по всем четырем ее границам (рис. 9.6). Здесь можно провести полную аналогию с полями обычной печатной страницы. За одним лишь исключением: если поля страницы могут быть разными, то поля ячеек всегда принимают одно и то же значение, общее для всей таблицы. В языке гипертекстовой разметки этим признаком оформления управляет специальный атрибут cellpadding дескриптора <table>.

Рис. 9.6. Поля ячеек
Интервалы представляют собой расстояние между смежными ячейками таблицы. В языке HTML эта величина является одинаковой для всех ячеек и их соседей по вертикали и горизонтали (рис. 9.7). Выбранное значение интервала присваивается атрибуту cellspacing дескриптора таблицы <table>.

Рис. 9.7. Интервалы между ячейками
Изменить величину полей и интервалы между ячейками таблицы можно. следующим образом.
![]() По
умолчанию для новой таблицы поля составляют один пиксел, а интервалы — два
пиксела. Этим значениям соответствуют пустые поля CellPad (Поля) и CellSpace
(Интервалы) палитры свойств и диалогового окна Insert Table (Вставка таблицы),
при посредничестве которого выполняется вставка таблицы. Чтобы сомкнуть ячейки
или убрать свободное внутреннее пространство, надо ввести в эти поля нулевые
значения.
По
умолчанию для новой таблицы поля составляют один пиксел, а интервалы — два
пиксела. Этим значениям соответствуют пустые поля CellPad (Поля) и CellSpace
(Интервалы) палитры свойств и диалогового окна Insert Table (Вставка таблицы),
при посредничестве которого выполняется вставка таблицы. Чтобы сомкнуть ячейки
или убрать свободное внутреннее пространство, надо ввести в эти поля нулевые
значения.
Программа Dreamweaver поддерживает стандартный способ изменения размеров таблицы и ее строк и столбцов — перетаскивание границ при помощи мыши. Этот прием можно считать массовым, поскольку чем-то подобным располагают, видимо, все программы, работающие с таблицами. Техника простая, удобная в исполнении, но несколько грубоватая.
Основное средство изменения размеров таблицы — это числовые поля Width (Ширина) и Height (Высота) палитры Property Inspector (Инспектор свойств). Единицами измерения габаритов таблицы могут быть проценты или пикселы. В первом случае размеры задаются как доля свободного пространства, окружающего таблицу. Чаще всего отсчет ведется от ширины окна программы просмотра или гипертекстового редактора. Выбор в качестве единиц измерения пикселов означает абсолютный способ измерения, не зависящий от содержащего таблицу контейнера и его размеров.
Заданные размеры присваиваются специальным атрибутам дескриптора <table>. Например, строка, в которой задана ширина таблицы в 50 пикселов, а высота равна трети высоты окна, выглядит следующим образом:
<table height="30%" width="50">
Атрибуты, управляющие высотой и шириной, являются легальными параметрами и для дескриптора <td>, который задает границы отдельных ячеек.
Размеры новой таблицы автоматически подгоняются под ее содержимое. Ширина столбцов не фиксируется и может меняться в зависимости от объема текста и размеров графики. После того как пользователь передвинет любую внутреннюю границу столбца (строки), программа присваивает текущие значения ширины (высоты) всем столбцам (строкам) таблицы.
Рассмотрим более внимательно ресурсы палитры свойств (рис. 9.2), относящиеся к геометрическим параметрам таблиц.
Удаление атрибутов, задающих ширину и высоту, фактически является командой подгонки размеров таблицы под фактический объем текстового и графического материала. В большинстве случаев это приводит к сжатию таблицы.
Следует подчеркнуть особое значение “пустых” полей W (Ширина) и Н (Высота). Если эти поля не заполнены, то дескрипторы, размечающие таблицу, не включают атрибутов ширины и высоты, а сама таблица теряет жесткость. Она меняет свои горизонтальные и вертикальные размеры по мере заполнения. Если очистить ее от всей введенной информации, автоматически восстанавливаются исходные минимальные размеры. Пустые значения размерных атрибутов означают, что вопрос о подлинных размерах таблицы и ее элементов оставляется на усмотрение программ просмотра.
Иное поведение демонстрируют таблицы с заданными размерами. Если поместить в ячейку такой таблицы объект, габариты которого заведомо превосходят размеры таблицы, то она, естественно, увеличит свои размеры. При этом числовые поля W (Ширина) и Н (Высота) и размерные атрибуты дескрипторов своих значений не изменяют. После удаления негабаритного объекта таблица вернется к исходным пропорциям.
Добавление и удаление строк и столбцов — это наиболее часто встречающиеся структурные операции с таблицами. Многие задачи перепланировки таблиц решаются добавлением и удалением строк и столбцов. Программа располагает несколькими техническими приемами для их выполнения. В их число входят команды меню, клавиатурные комбинации, операции с палитрой и буфером обмена.
Добавление строки или столбца можно выполнить так.
Рассмотрим настройки диалогового окна Insert Rows or Columns (Вставка строк или столбцов) (рис. 9.8). На этом рисунке диалоговое окно находится в режиме вставки строк, поэтому названия его разделов адаптированы к этой ситуации ции. При вставке столбцов все термины, относящиеся к строкам, изменяются.

Puc. 9.8. Вставка строк таблицы
![]() Чтобы
добавить в таблицу столбец справа или строку снизу, надо выбрать всю таблицу,
открыть палитру свойств и увеличить на единицу значения полей Rows (Строки)
или Cols (Столбцы). Кроме того, добавить строку снизу можно, нажав клавишу
TAB, когда курсор находится в правой нижней ячейке таблицы.
Чтобы
добавить в таблицу столбец справа или строку снизу, надо выбрать всю таблицу,
открыть палитру свойств и увеличить на единицу значения полей Rows (Строки)
или Cols (Столбцы). Кроме того, добавить строку снизу можно, нажав клавишу
TAB, когда курсор находится в правой нижней ячейке таблицы.
Удаление граф таблицы — это операция, не требующая настройки и диалога с пользователем. Выполняется она следующим образом.
Строки и столбцы, выбранные целиком, можно удалять более традиционным для приложений Windows способом. С этой задачей прекрасно справляются клавиши DELETE и BACKSPACE. Кроме того, удаляемые графы можно просто вырезать в буфер обмена.
![]() Программа
Dreamweaver, в отличие от большинства других приложений, выполняет операцию
удаления сразу. Она обходится без информационных сообщений и запросов
на подтверждение.
Программа
Dreamweaver, в отличие от большинства других приложений, выполняет операцию
удаления сразу. Она обходится без информационных сообщений и запросов
на подтверждение.
Любые операции со строками и столбцами оставляют таблицу в классе регулярных структур. Такие таблицы напоминают своим видом прямоугольные сетки с переменным шагом вдоль координатных осей. Подобная однородность внутреннего устройства существенно ограничивает потенциал таблиц в решении сложных задач размещения и планировки.
Язык гипертекстовой разметки располагает средствами объединения смежных ячеек. Косвенно эти дескрипторы и атрибуты способны решить и задачу разделения ячейки на составляющие.
Размеры переменных ячеек задаются при помощи атрибутов colspan и rowspan дескриптора <td>. Первый параметр описывает ячейки, развернутые по горизонтали. Его значение указывает число смежных столбцов, занимаемых данной ячейкой. Второй атрибут устанавливает размеры ячеек, развернутых по вертикали, и определяет число занятых строк.
Следующие два листинга дают примеры кодирования простейших нерегулярных таблиц с объединенными ячейками. У первой таблицы объединенная ячейка расположена по горизонтали, у второй - по вертикали (рис. 9.9).

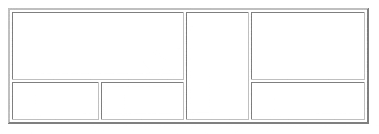
Рис. 9.9. Таблицы с объединенными ячейками
<table>
<tr>
<td colspan=”2"> </td>
</tr>
<tr>
<td> </td>
<td> </td>
</tr>
</table>
<table >
<tr>
<td rowspan=”2"> </td>
<td> </td>
</tr>
<tr>
<td> </td>
</tr>
</table>
Какими возможностями располагает программа Dreamweaver для создания таблиц с нерегулярной структурой? Она разрешает объединять любые смежные ячейки, образующие форму прямоугольника. Любую одиночную ячейку можно разделить по вертикали или горизонтали. Причем выполнимость этих операций не зависит от предыстории. Любой прямоугольный фрагмент нерегулярной таблицы можно превратить в одну ячейку при помощи операции объединения. И наоборот, неоднородная таблица со сложной структурой ячеек разного размера имеет неограниченный потенциал к дальнейшему усложнению, поскольку любую ее клеточку можно разбить на произвольное число строк или столбцов.
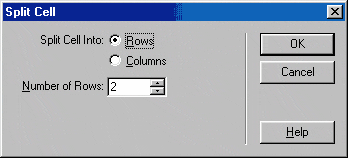
Рассмотрим технические аспекты операций объединения и разбиения ячеек. Разделение ячейки производится так.

Puc. 9.10. Параметры разбиения ячеек
Объединение ячеек производится следующим образом.
Результатов, подобных описанным, можно добиться при помощи команд расширения и сокращения диапазона объединения. Эти команды расположены в меню Modify > Table (Изменить > Таблица). Рассмотрим их возможности.
- Increase Row Span (Увеличить охват строк). Объединяет текущую ячейку с ячейкой, расположенной под ней.
- Decrease Row Span (Уменьшить охват строк). Разбивает ранее объединенную ячейку. Из нижней части объединенного элемента вычленяется одна простая ячейка.
- Increase Column Span (Увеличить охват столбцов). Объединяет текущую ячейку с ее соседом справа.
- Decrease Column Span (Уменьшить охват столбцов). Из правой части объединенной ячейки вычленяет одну простую ячейку.
9.6. Форматирование строк, столбцов и ячеек
Программа Dreamweaver разрешает форматировать не только всю таблицу, но и ее отдельные структурные составляющие: строки, столбцы, ячейки. При наложении форматов могут возникать конфликты, когда одинаковые по смыслу признаки форматирования принимают разные значения. Все конфликты такого рода разрешаются согласно принципу “исключения важнее правил”. Установки ячейки отменяют признаки форматирования строк и столбцов, а параметры оформления последних считаются важнее установок всей таблицы.
Форматирование структурных элементов таблицы выполняется преимущественно средствами палитры Property Inspector (Инспектор свойств) (рис. 9.11). Многие элементы управления, которые предлагает палитра для работы с

Рис. 9.11. Форматирование структурных элементов таблицы
ячейками, строками и столбцами, по технике и смыслу совпадают с аналогичными элементами, относящимися ко всей таблице. Поэтому приведем лишь краткую сводку основных возможностей.

Рис. 9.12. Выравнивание по вертикали по базовой линии
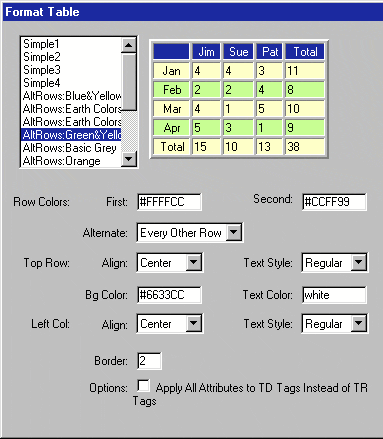
Ни один объект гипертекстового документа не может сравниться с таблицами по возможной плотности размещения информации на единицу полезной площади. Форматирование таких информационных хранилищ, насыщенных разнородными данными, — часто трудоемкое и утомительное занятие. Программа Dreamweaver располагает специальными средствами автоматизации рутинных процедур форматирования больших таблиц. В состав программы входит семнадцать заранее разработанных форматов оформления, а также средства их назначения и настройки. Эти предопределенные форматы поддерживают основные приемы делового стиля оформления таблиц. В их число входят: выделение заголовочных строк и столбцов, разлиновка таблицы, задание фона таблицы, раскраска строк с чередованием и пр. Выбранный стиль можно принять за основу и доработать его параметры согласно вкусу и предпочтениям автора.
Стандартный стиль оформления назначают таблице так.
Щелкните на кнопке Apply (Применить), чтобы применить заданное стилевое оформление к таблице, или на кнопке ОК, чтобы применить заданные установки и закончить работу с диалоговым окном.

Puc. 9.13. Настройка предопределенных форматов
![]() Последний
флажок диалогового окна с рекордно длинным для программы названием
может оказаться полезным в ряде случаев. Во-первых, при вложении одной
таблицы в другую, когда предопределенный формат применяется ко внутренней
таблице и требуется защитить ее форматирование от воздействия кодов
внешней таблицы. Во-вторых, когда требуется сохранить оформление ячеек
при их переносе в другое местоположение. Следует помнить, что эта
настройка способна значительно увеличить объем файла гипертекстового
документа, особенно при воздействии на большие таблицы.
Последний
флажок диалогового окна с рекордно длинным для программы названием
может оказаться полезным в ряде случаев. Во-первых, при вложении одной
таблицы в другую, когда предопределенный формат применяется ко внутренней
таблице и требуется защитить ее форматирование от воздействия кодов
внешней таблицы. Во-вторых, когда требуется сохранить оформление ячеек
при их переносе в другое местоположение. Следует помнить, что эта
настройка способна значительно увеличить объем файла гипертекстового
документа, особенно при воздействии на большие таблицы.
Сортировка — это штатная операция любого мощного текстового редактора, электронной таблицы или системы управления базой данных. Может сложиться впечатление, что в редакторе гипертекстовых документов наличие инструмента с подробными функциями необязательно. Действительно, первые поколения редакторов HTML справлялись со своими задачами и без этой команды. Прошло то время, когда верхом технической сложности считались текстовые документы с анимационной графикой, а мастерство дизайнера (и его гонорар) определяли по числу команд гипертекстового перехода. Сейчас на виртуальных страницах размещают технические справочники, обширные прейскуранты, каталоги продуктов, интерактивные учебники, информационная поддержка которых часто основывается на больших таблицах. Ручное упорядочение числового или текстового материала больших таблиц — это утомительное занятие, связанное с риском появления ошибок.
В программе есть специальная команда сортировки таблиц с числовым или текстовым наполнением. Операции этого типа хорошо известны и широко распространены в программах различного целевого назначения. Отличительной особенностью сортировки в программе Dreamweaver является то, что она сохраняет заданные признаки форматирования строк.
В процессе сортировки программа переставляет целые строки, не разрывая их на отдельные ячейки. В качестве критерия выбираются числовые или текстовые данные в одном из столбцов таблицы. Разрешается задавать два критерия: по первому выполняется основная сортировка, второй служит для тонкой сортировки в пределах групп строк, которые имеют одинаковые значения основного критерия.
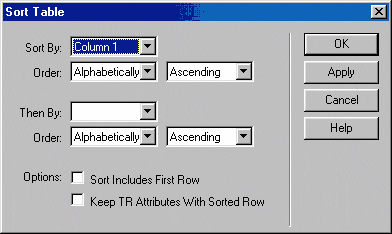
Сортировка таблицы выполняется следующим образом.

Рис. 9.14. Настройка процедуры сортировки
![]() Программа
Dreamweaver обрабатывает пустые поля так же, как любая другая программа
или утилита, выполняющая сортировку. Пустое значение считается “меньше”
любой литеры или числа, поэтому при сортировке по возрастанию такая
строка окажется на первом месте, а при сортировке по убыванию — на
последнем.
Программа
Dreamweaver обрабатывает пустые поля так же, как любая другая программа
или утилита, выполняющая сортировку. Пустое значение считается “меньше”
любой литеры или числа, поэтому при сортировке по возрастанию такая
строка окажется на первом месте, а при сортировке по убыванию — на
последнем.
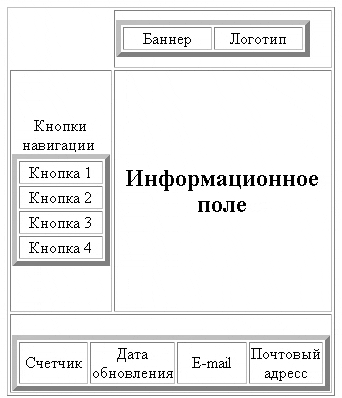
Программа Dreamweaver разрешает создавать вложенные таблицы. Следует отметить, что эта весьма ресурсоемкая операция реализована в программе очень чисто. Несмотря на то что в стандарте языка гипертекстовой разметки не оговариваются ограничения на создание многоуровневых таблиц, многие гипертекстовые редакторы начинают сбоить или выдают сообщения о недопустимых действиях примерно на третьем уровне иерархии. Пользо-ватель Dreamweaver может создать сложную иерархическую систему с многократным включением таблиц в ячейки табличных контейнеров. Но возможность не означает необходимость. Большинство реальных задач планировки и размещения гипертекстовых страниц находят эффективное решение при помощи таблиц с однократным вложением. Требуются очень веские аргументы, чтобы оправдать двукратное или еще более глубокое вложение таблиц. На рис. 9.15 показана возможная планировка заглавной страницы гипотетического корпоративного сайта.

Рис. 9.15. Планировка страниц при помощи вложенных таблиц
Приведем несколько простых рекомендаций по созданию иерархических таблиц.
С технической точки зрения, процедура создания вложенных таблиц ничем не отличается от вставки на свободное страничное поле.